
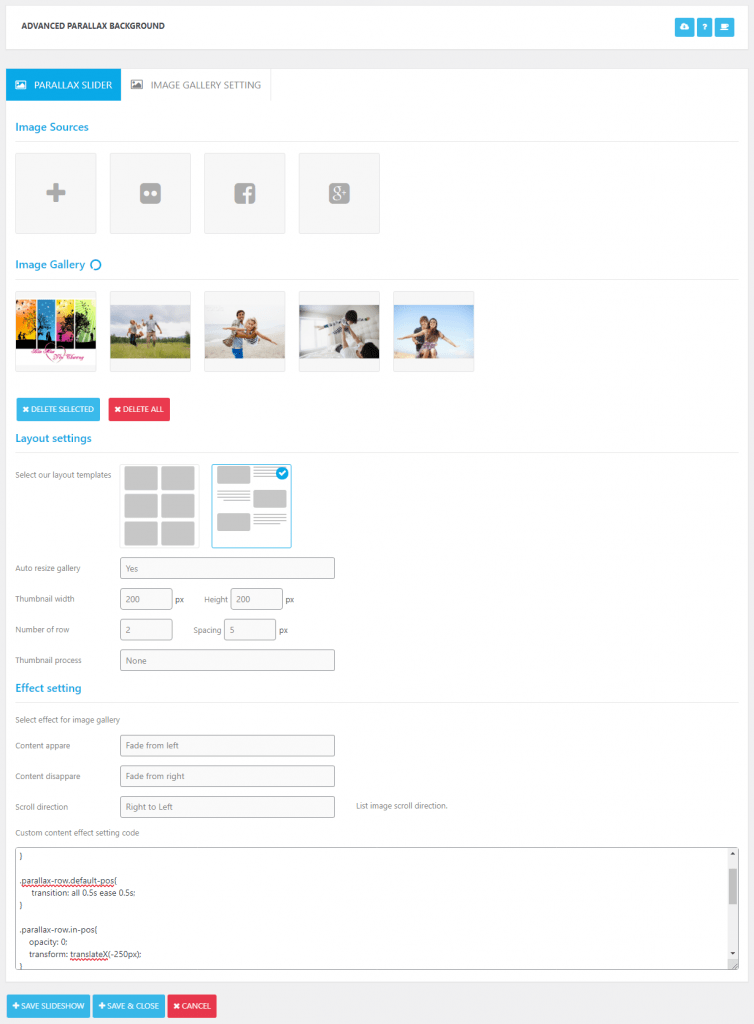
Image Source: Source of image. There are four sources to upload images for parallax content.
Image Gallery: List of uploaded images or available images of parallax.
Layout setting: Options to display content of parallax.
| Field Name | Description | Default value |
|---|---|---|
| Auto resize gallery | Yes | |
| Thumbnail width | Width of thumbnail image | 200 |
| Height | Height of thumbnail image | 200 |
| Number of row | Number of rows of image list | 2 |
| Spacing | Space between 2 images | 5 |
| Thumbnail process | Process to thumbnail image before saving image | None |
Effect setting: Options for effect of content.
| Field Name | Description | Default value |
|---|---|---|
| Content appare | Effect is run when image list is displayed. | Fade from Left |
| Content disappare | Effect is run when image list is hided. | Fade from Left |
| Scroll direction | Movement direction of image list after loading. | Right to Left |
| Custom content effect setting code | CSS is used for effect of image list (Users can customize this CSS) | Default CSS for “Content appare” and “Content disappare” |
