3.8.1 Override Template
You can override plugin template by way copy all file and folder from plugins/iwjob/templates to themes/injob/iwjob
3.8.2 Create new payment gateway
entirely possible. I will detail the instructions in later versions
3.8.3 Create new apply method
entirely possible. I will detail the instructions in later versions
3.8.4 Create new social login
entirely possible. I will detail the instructions in later versions
To create a custom field, please active the child theme and add the following code in function.php file
3.8.5 Create custom fields
1.Create a custom field for job
Please active child theme and add these following code to function.php file
– To create a field at front-end
add_action('iwj_job_form_after_general',function ($job){
$post_id = $job ? $job->get_id() : '';
?>
<h3><?php echo __('Custom Fields', 'iwjob'); ?></h3>
<div class="row">
<div class="col-md-12">
<?php
iwj_field_text( '_my_custom_field', '', false, $post_id, null, '', '', __( 'Enter custom field value', 'iwjob' ) );
?>
</div>
</div>
<?php
});
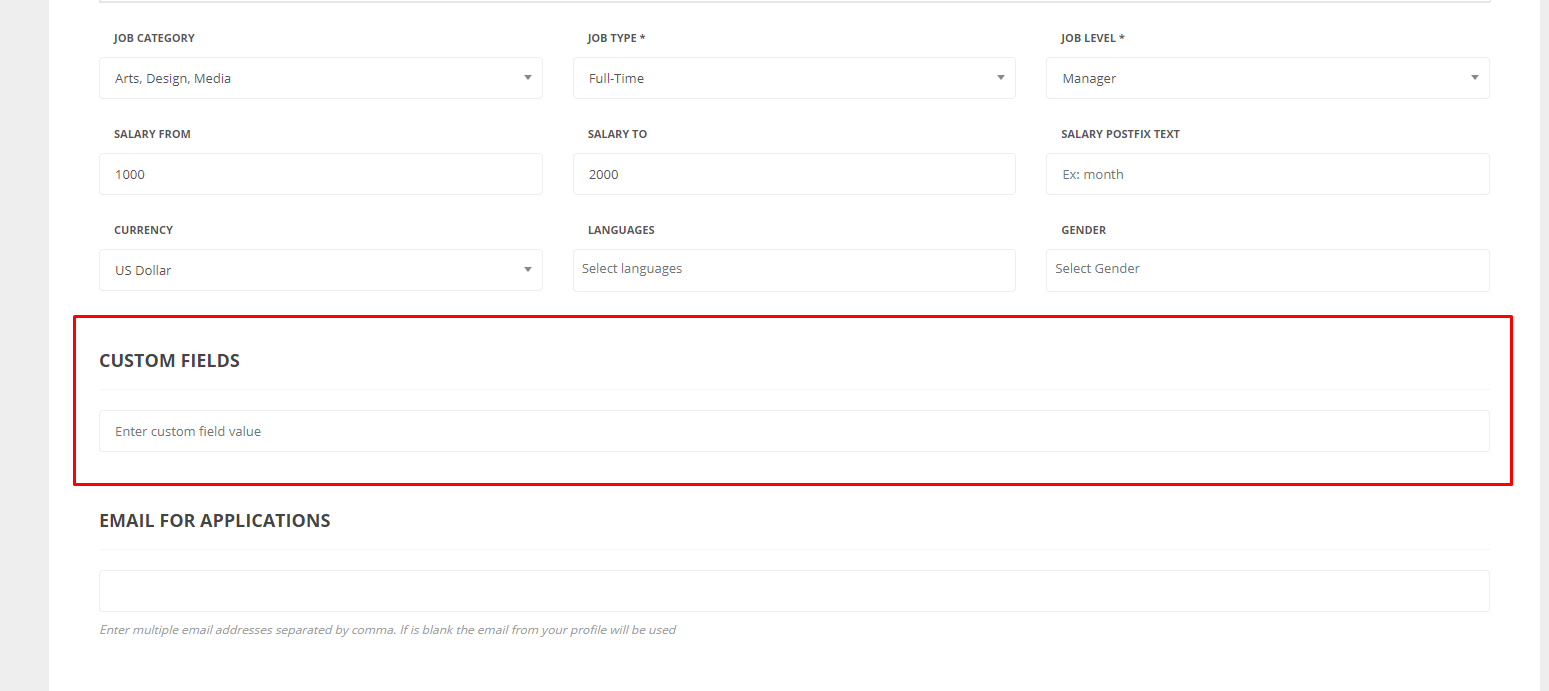
After doing all steps above, here is your screen:

To create field at back-end
add_action('iwj_admin_job_form_after_general',function ($post_id){
?>
<h3><?php echo __('Custom Fields', 'iwjob'); ?></h3>
<table class="form-table">
<?php
iwj_field_text( '_my_custom_field', __( 'Custom Field', 'iwjob' ), false, $post_id, null, '', '', __( 'Enter custom field value', 'iwjob' ) );
?>
</table>
<?php
});
And this is your screen after followed those above steps:

Save the valued custom field in database
function save_job_123456($post_id){
if($post_id && get_post_type($post_id) == 'iwj_job'){
$custom_field_value = sanitize_text_field($_POST['_my_custom_field']);
update_post_meta($post_id, '_my_custom_field', $custom_field_value);
}
}
add_action('save_post', 'save_job_123456', 99);
If you are using version 2.8.0 or higher, add this line
add_action('iwj_add_new_job', 'save_job_123456', 99);
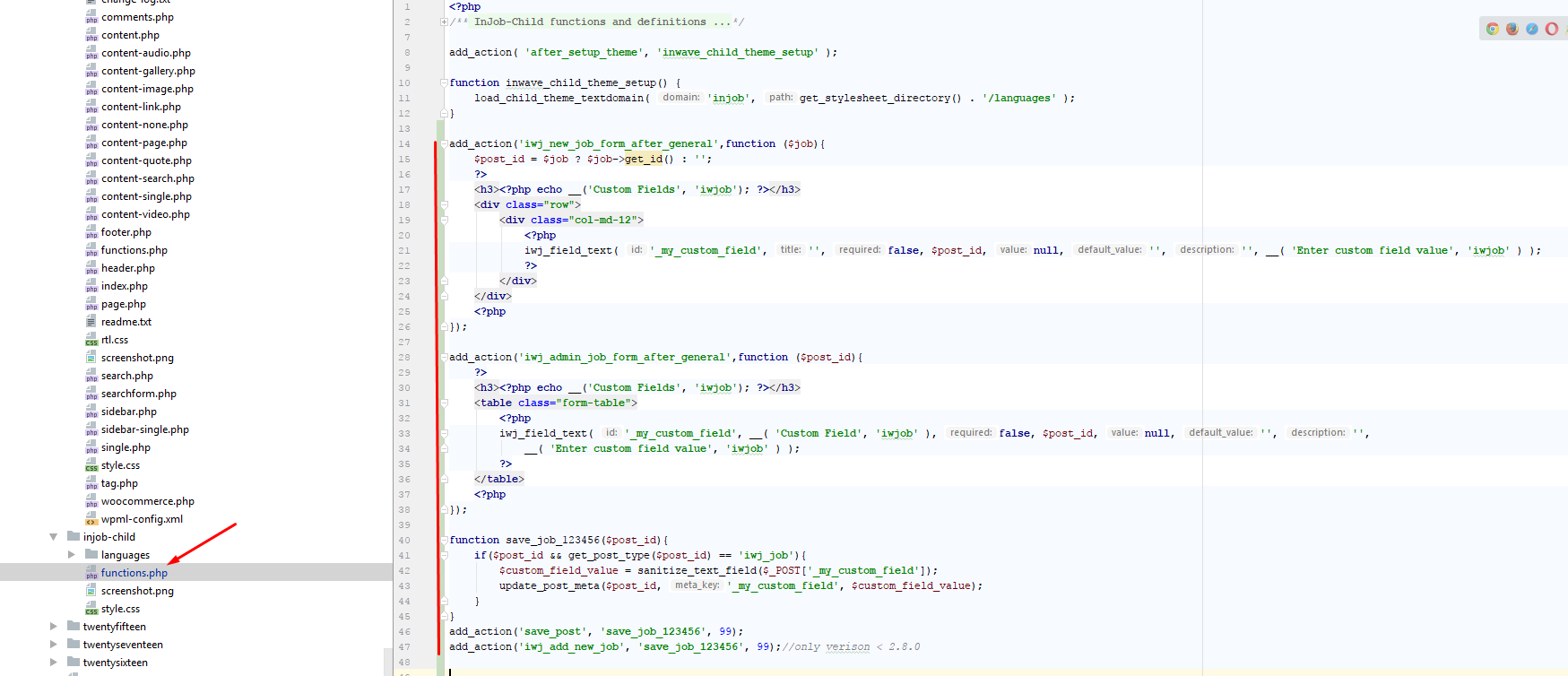
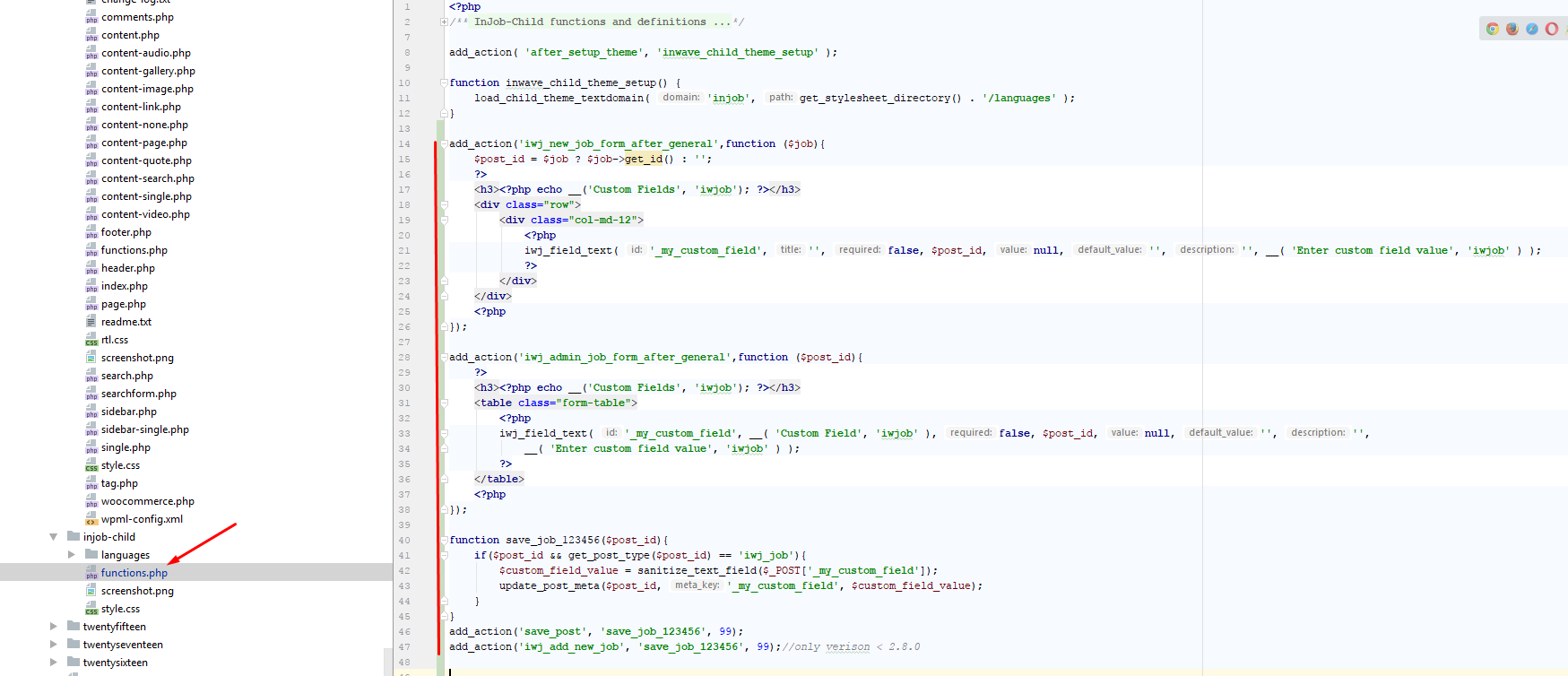
All above code you can see as in this image:

– Some Hooks for job
+ iwj_job_form_before + iwj_job_form_after_general + iwj_job_form_after_application + iwj_job_form_after_skill_requirements + iwj_job_form_after_map + iwj_new_job_form_after + iwj_admin_job_form_after_general + iwj_admin_job_form_after_salary + iwj_admin_job_form_after_location
2.Create custom field for employer
Create a field at frontend
add_action('iwj_employer_form_after_general',function ($job){
$post_id = $job ? $job->get_id() : '';
?>
<h3><?php echo __('Custom Fields', 'iwjob'); ?></h3>
<div class="row">
<div class="col-md-12">
<?php
iwj_field_text( '_my_custom_field', '', false, $post_id, null, '', '', __( 'Enter custom field value', 'iwjob' ) );
?>
</div>
</div>
<?php
});
add_action('iwj_admin_employer_form_after_general',function ($post_id){
?>
<h3><?php echo __('Custom Fields', 'iwjob'); ?></h3>
<table class="form-table">
<?php
iwj_field_text( '_my_custom_field', __( 'Custom Field', 'iwjob' ), false, $post_id, null, '', '',
__( 'Enter custom field value', 'iwjob' ) );
?>
</table>
<?php
});
Save the value custom field in database
add_action('save_post', function($post_id){
if($post_id && get_post_type($post_id) == 'iwj_employer'){
$custom_field_value = sanitize_text_field($_POST['_my_custom_field']);
update_post_meta($post_id, '_my_custom_field', $custom_field_value);
}
}, 99);
Some Hooks for employer
iwj_before_employer_form + iwj_employer_form_after_general + iwj_employer_form_after_preferences + iwj_employer_form_after_map + iwj_employer_form_after_video + iwj_employer_form_after_gallery + iwj_employer_form_after_socials + iwj_after_employer_form + iwj_admin_employer_form_after_general + iwj_admin_employer_form_after_video + iwj_admin_employer_form_after_gallery + iwj_admin_employer_form_after_socials + iwj_admin_employer_form_after_map
3. Create custom field for candidate
Create a field at frontend
add_action('iwj_candidate_form_after_general',function ($job){
$post_id = $job ? $job->get_id() : '';
?>
<h3><?php echo __('Custom Fields', 'iwjob'); ?></h3>
<div class="row">
<div class="col-md-12">
<?php
iwj_field_text( '_my_custom_field', '', false, $post_id, null, '', '', __( 'Enter custom field value', 'iwjob' ) );
?>
</div>
</div>
<?php
});
Create a field at backend
add_action('iwj_admin_candidate_form_after_general',function ($post_id){
?>
<h3><?php echo __('Custom Fields', 'iwjob'); ?></h3>
<table class="form-table">
<?php
iwj_field_text( '_my_custom_field', __( 'Custom Field', 'iwjob' ), false, $post_id, null, '', '',
__( 'Enter custom field value', 'iwjob' ) );
?>
</table>
<?php
});
Save the value custom field in database
add_action('save_post', function($post_id){
if($post_id && get_post_type($post_id) == 'iwj_candidate'){
$custom_field_value = sanitize_text_field($_POST['_my_custom_field']);
update_post_meta($post_id, '_my_custom_field', $custom_field_value);
}
}, 99);
Some Hooks for candidate
+ iwj_before_candidate_form + iwj_candidate_form_after_general + iwj_candidate_form_after_cv_cover_letter + iwj_candidate_form_after_preferences + iwj_candidate_form_after_educations + iwj_candidate_form_after_experiences + iwj_candidate_form_after_skills + iwj_candidate_form_after_honors_awards + iwj_candidate_form_after_gallery + iwj_candidate_form_after_socials + iwj_after_candidate_form + iwj_admin_candidate_form_after_general + iwj_admin_candidate_form_after_educations + iwj_admin_candidate_form_after_experiences + iwj_admin_candidate_form_after_skills + iwj_admin_candidate_form_after_honors_awards + iwj_admin_candidate_form_after_gallery + iwj_admin_candidate_form_after_video + iwj_admin_candidate_form_after_socials
4.Add your currency
From version 2.8.0 on, you can add currency field to your site by following this construction code
add_filter('iwj_currencies', function ($currencies){
$currencies['BGN'] = array(
'code' => 'BGN',
'title' => 'Bungari',
'symbol' => 'лв',
'precision' => 0,
'thousandSeparator' => '.',
'decimalSeparator' => '',
'symbolPlacement' => 'after'
);
return $currencies;
});
5. Create dashboard menu
NOTE: For Injob 2.8.0 or higher version
Insert Custom menu into Applications menu
add_filter('iwj_get_dashboard_menus', function($menus, $show_on_position){
/*$show_on_position = 1 on dashboard
$show_on_position = 2 on the mobile screen of dashboard
$show_on_position = 3 on topbar menu*/
$keys = array_keys($menus);
$vals = array_values($menus);
//insert after applications
$insertAfter = array_search('applications', $keys) + 1;
$keys2 = array_splice($keys, $insertAfter);
$vals2 = array_splice($vals, $insertAfter);
//new menu key
$keys[] = "custom-menu";
//new menu
$dashboard_url = iwj_get_page_permalink( 'dashboard' );
$vals[] = array(
'url' => add_query_arg(array('iwj_tab' => 'custom-menu'), $dashboard_url),
'title' => ''.__('Custom Menu', 'iwjob')
);
$new_menus = array_merge(array_combine($keys, $vals), array_combine($keys2, $vals2));
return $new_menus;
}, 10, 2);
Your dashboard menu is created
6. Create custom dashboard content
When you click to Custom Menu which has been shown in the part No. 6 (How to create a new dashboard menu)
To import content on this page, please follow the instruction below:
add_filter('iwj_dashboard_content', function ($content, $current_tab){
if($current_tab == 'custom-menu'){
$content = '<h1>Content for custom page</h1>';
}
return $content;
}, 10, 2);
Now, you can see how it is

7. Create custom field search
To create a custom field search in Injob 2.8.0 or higher, please doing the following code steps.
add_action('iwj_before_widget_job_filter', function ($args, $instance, $parent){
?>
<aside class="widget sidebar-jobs-item">
<h3 class="widget-title"><span><?php echo __('Custom Fields Filter', 'iwjob'); ?></span></h3>
<div class="job-categories sidebar-job-1">
<input type="text" name="_my_custom_field" id="_my_custom_field" value="">
</div>
</aside>
<?php
}, 10, 3);
add_filter('iwj_hook_args_query_listing_job', function ($args){
if(isset($_REQUEST['_my_custom_field']) && $_REQUEST['_my_custom_field']){
if(!isset($args['meta_query'])){
$args['meta_query'] = array('relation' => 'AND');
}
$args['meta_query'][] = array(
'key' => '_my_custom_field',
'value' => sanitize_text_field($_REQUEST['_my_custom_field']),
'compare' => 'LIKE',
);
}
return $args;
});
//override function if exists
if(typeof window.iwj_filter_jobs_data === 'function'){
window._iwj_filter_jobs_data = window.iwj_filter_jobs_data;
window.iwj_filter_jobs_data = function (data) {
data = window._iwj_filter_jobs_data(data);
data._my_custom_field = jQuery('#_my_custom_field').val();
return data;
}
//create new function
}else{
window.iwj_filter_jobs_data = function(data){
data._my_custom_field = jQuery('#_my_custom_field').val();
return data;
};
}
jQuery('document').ready(function ($) {
var timer, delay = 500;
$('#_my_custom_field').on('keydown blur change', function(e) {
var _this = $(this);
clearTimeout(timer);
timer = setTimeout(function() {
iwj_filter_job.filter_and_count_jobs(1);
}, delay );
});
});
7. Custom the date format
(Apply for Injob 2.9.1 or higher)
add_filter('iwj_date_options', function($options) {
$options = array(
'dayOfWeekStart' => 1, //for monday
'lang'=>'ru',
'format'=> get_option('date_format')
);
return $options;
});
For your references, please visit here https://xdsoft.net/jqplugins/datetimepicker/#lazyInit
8. Custom the date time
add_filter('iwj_datetime_options', function($options) {
$options = array(
'dayOfWeekStart' => 1, //for monday
'lang'=>'ru',
'format'=> get_option('date_format')
);
return $options;
});
