
General
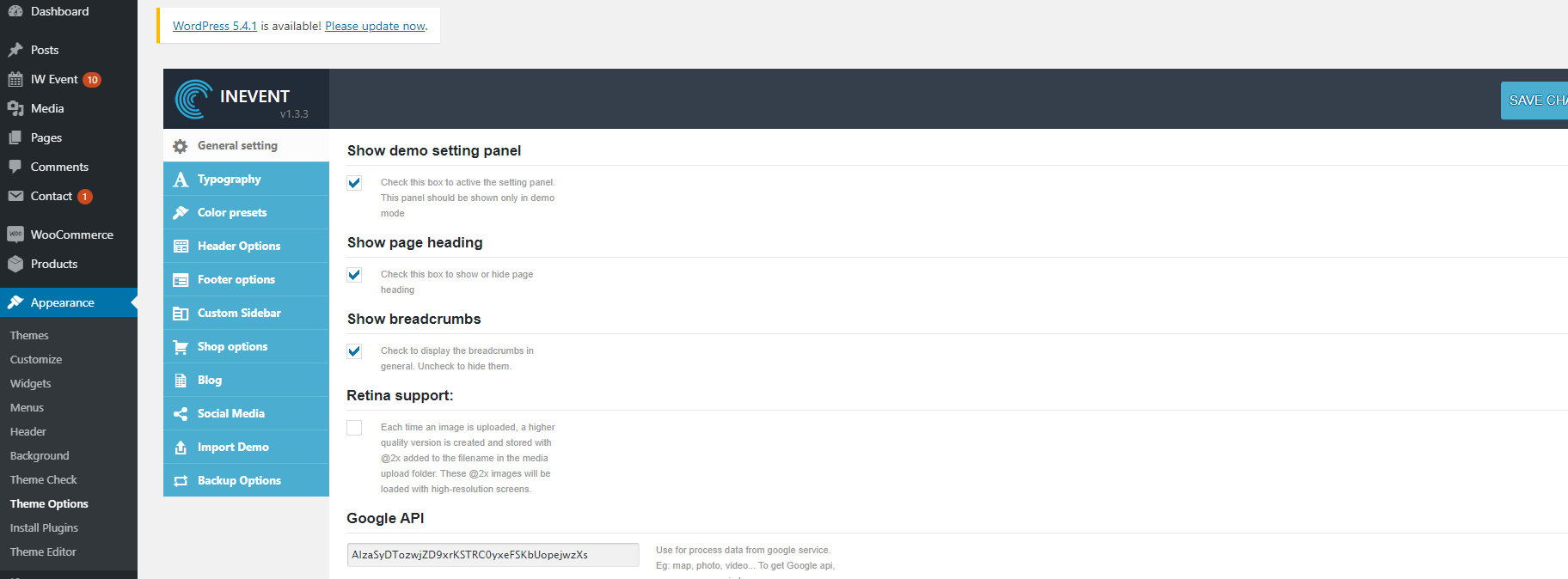
- Show setting panel: Check this box to active the setting panel. This panel should be shown only in demo mode;
- Show page heading: Check this box to show or hide page heading;
- Breadcrumbs Enable: Check to display the breadcrumbs in general. Uncheck to hide them;
- Retina support: Check to display @2x images with high-resolution screens;
- Layout: Select boxed or wide layout;
- Sidebar Position: Select slide bar position. You can override this setting in page/post editing option;
- Background Image: Working Only boxed mode. Choose an image or insert an image url to use for the background;
- Background Size: Choose Background size;
- Background Repeat: Choose how the background image repeats;
Typography
- Body Font Family: Select a font family for body text;
- Body Font Settings: Adjust the settings below to load different character sets and types for fonts. More character sets and types equals to slower page load;
- Headings Font Family: Select a font family for heading text;
- Headings Font Settings: same body font settings;
- Menu Font Family: Select a font family for Menu text;
- Menu Font Settings: same body font settings;
Color presets
- Primary Color: The color used in the most of links, buttons, and other elements;
- Background Color: Select a background color;
- Content Background Color: Controls the background color of the main content area;
- Content Background Color: Controls the background color of the main content area;
- Body Text Color: Controls the text color of body font;
- Link Color Controls the color of all text links as well as the ‘>’ in certain areas;
- Blockquote Color: Controls the color of blockquote;
- Page title & Breadcrumb color:
- Page Title Color: Controls the text color of the page title;
- Page Title Background Color: Controls background color of the page title;
- Breadcrumbs Background Color: Controls the background color of the breadcrumb;
- Breadcrumbs Border Color: Controls the Border bottom color of the breadcrumb;
- Breadcrumbs Text Color: Controls the text color of the breadcrumb font;
- Breadcrumbs Link Color: Controls the link color of the breadcrumb font;
- Header Color (Only Header Default Verion):
- Header Link Color: Controls the text color of the header link font;
- Header Sub Link Color: Controls the text color of the header sub link font;
- Header Background Color: Select a color for the header background;
- Header Border Color: Select a color for the header border;
- Footer Color (Only Footer Default Verion):
- Footer Background Color: Select a color for the footer background;
- Footer Border Color: Select a color for the footer border;
- Footer Headings Color: Controls the text color of the footer heading font;
- Footer Font Color: Controls the text color of the footer font;
- Footer Link Color: Controls the text color of the footer link font;
- Copyright Color:
- Copyright Background Color: Select a color for the copyright background;
- Copyright text Color: Controls the text color of the copyright;
- Copyright Link Color: Controls the link color of the copyright;
Header Options
- Header Content Options:
- Select a Header Layout: Ability to select header type which you prefer. There are 4 different styles for header
- Logo: Choose an image file for your logo;
- Background Image For Header Area: Please choose an image or insert an image url to use for the header background;
- Background Image Size: Choose background image size;
- Background Repeat: Choose how the background image repeats;
- Page Title Bar Options:
- Page Title Bar Height: Height of Page Title Area In pixels;
- Page Title Bar Background: Choose an image or insert an image url to use for the page title bar background;
- Background Image Size: Choose background image size;
- Background Repeat: Choose how the background image repeats;
Footer Options
- Footer style: Select the layout for footer area;
- Footer columns: Choose columns display widget in footer default version;
- Background Image For Footer Area: Choose an image or insert an image url to use for the footer widget area background;
- Background Image Size: Choose background image size;
- Background Repeat: Choose how the background image repeats;
Custom Sidebar
- Custom Sidebar: You can add more custom sidebar which you can select it in page options;
Shop Options
- Show Woocommerce Cart Icon in Top Navigation: Check the box to show the Cart icon & Cart widget, uncheck to disable;
- Show Quick View Button: Check the box to show the quick view button on product image;
- Quick View Effect: Select effect of the quick view box;
- Product Listing Layout: elect the layout for product listing page;
Blog
- Blog Listing:
- Post Category Title: Check the box to display the post category title in each post;
- Entry footer: Check the box to display the tags and edit link (admin only);
- Social Sharing Box: Check the box to display the social sharing box in blog listing;
- Blog Single Post:
- Featured Image on Single Post Page: Check the box to display featured images on single post pages;
- Post Title: Check the box to display the post title that goes below the featured images;
- Post Category Title: Check the box to display the post category title that goes below the featured images;
- Author Info Box: Check the box to display the author info box below posts;
- Related Posts: Check the box to display related posts;
- Social Sharing Box: Check the box to display the social sharing box;
- Entry footer: Check the box to display the tags and edit link (admin only);
Social Media
- Social Sharing:
- Facebook: Show the facebook sharing icon in blog, woocommerce and portfolio detail page;
- Twitter: Show the twitter sharing icon in blog, woocommerce and portfolio detail page;
- Linkedin: Show the linkedin sharing icon in blog, woocommerce and portfolio detail page;
- Google Plus: Show the g+ sharing icon in blog, woocommerce and portfolio detail page;
- Tumblr: Show the tumblr sharing icon in blog, woocommerce and portfolio detail page;
- Pinterest: Show the pinterest sharing icon in blog, woocommerce and portfolio detail page;
- Social links:
- Social links: You can Add more social with icon, Which will be displayed in footer and some block of home page;
Import demo
- Import Demo Content: Use this button if you need to install demo content;
Backup Options
- Use this function for creating backup of the settings and possibility to come back to them, if the future changes be unsuccessful.
